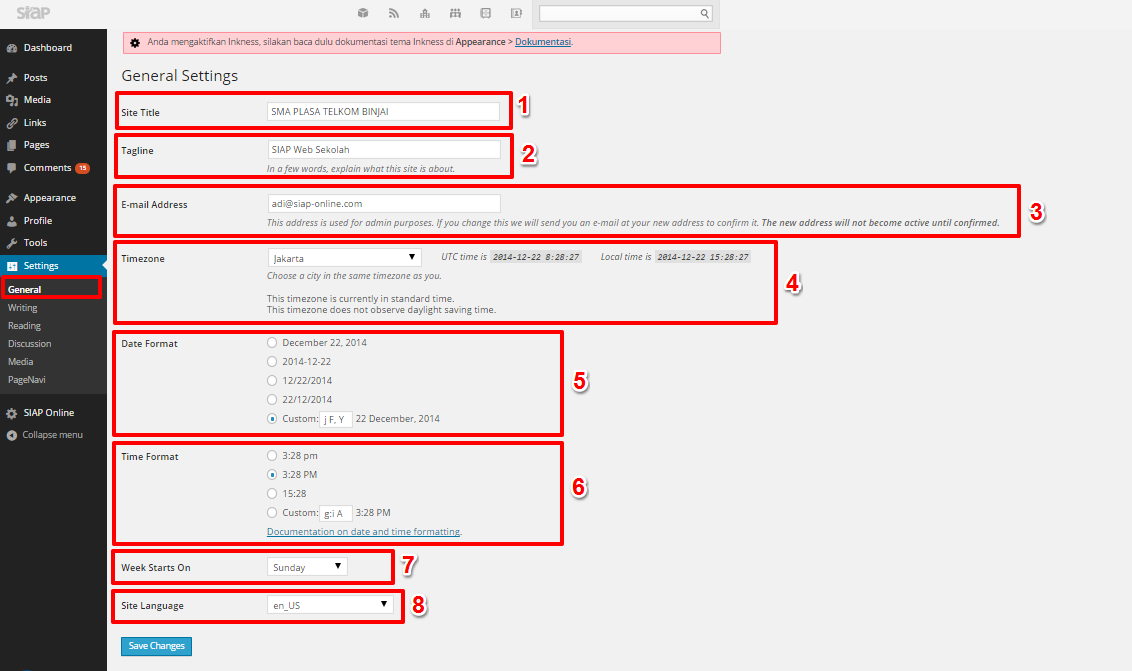
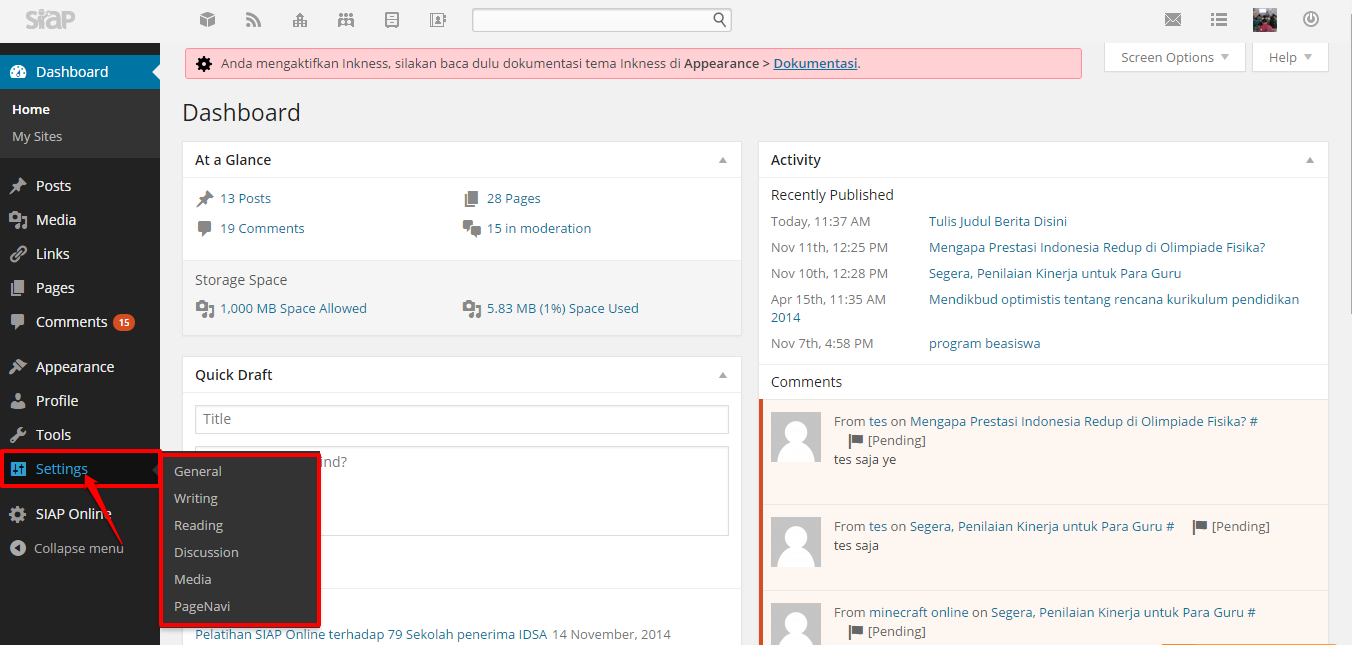
Setting -> General
Menu ini berfungsi sebagai tempat pengelolahan sebuah data yang berkaitan dengan pengaturan umum, mulai dari Judul Situs hingga forrmat waktu. Berikut Hal-hal yang terdapat di dalam Menu General Settings ini :
No |
Menu |
Fungsi |
| 1 | Site Tittle | Judul Web Sekolah Anda |
| 2 | Tagline | Bisa di isi dengan slogan web Sekolah Anda. |
| 3 | Email Address | Email Anda |
| 4 | Timezone | Untuk mengatur Timezone wilayah anda. |
| 5 | Date Format | Mengatur Format waktu. |
| 6 | Time Format | Untuk mengatur Format Jam |
| 7 | Week Starts On | Untuk mengatur Memulai hari. |
| 8 | Site Langue | Pilihan bahasa yang digunakan pada situs web sekolah Anda |